Finaura
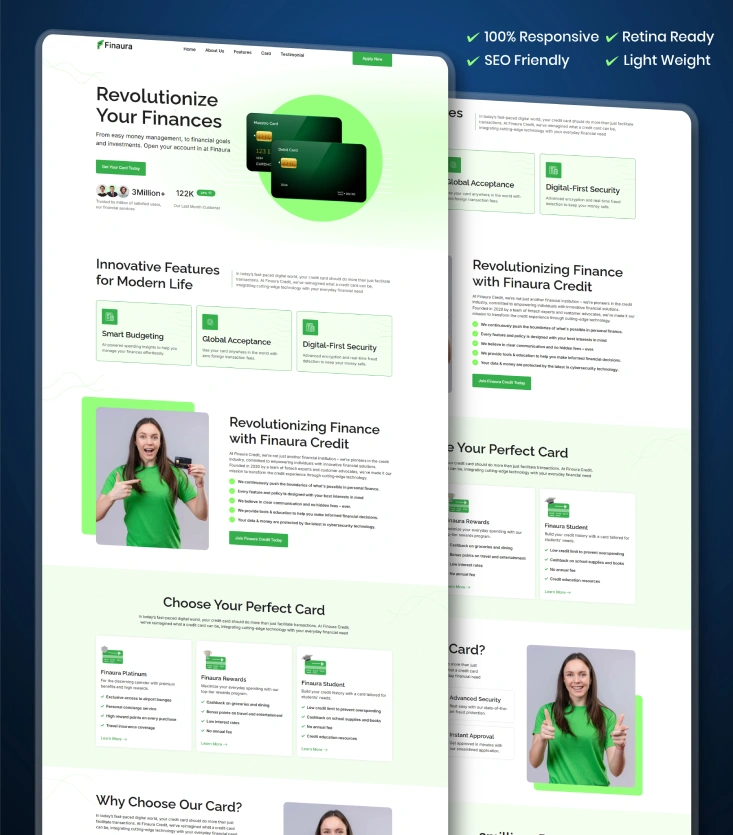
Finance & Banking HTML Template with Tailwind CSS
Price:
$20.00 Original price was: $20.00.$4.90Current price is: $4.90.





Price:
$20.00 Original price was: $20.00.$4.90Current price is: $4.90.





Finaura is created using HTML Tailwind CSS, giving you all you need to create a fast, responsive landing page without complex setups. Whether you’re offering loans, investment plans, or financial advice, your landing page is where clients first land to explore your services, check your credibility, and take action. It needs to highlight your offerings clearly, build trust with a sleek look, and encourage engagement. That’s where Finaura, a Landing Page Template from Raddito, comes in.
At Raddito, we’ve also created this Finaura design for other platforms to fit your needs. If you use the WordPress Elementor Builder, check out the Finaura – Finance & Banking Elementor WordPress Landing Page Template. For Bricks Builder users, we’ve got the Finaura – Finance & Banking Bricks WordPress Landing Page Template. And for Breakdance Builder fans, there’s the Finaura – Finance & Banking Breakdance WordPress Landing Page Template. Each one brings the same clear design and solid setup from Raddito, adjusted for your tools.
Plus, we at Raddito offer custom template design to suit your unique ideas. Got a special plan for your finance or banking landing page? Reach out to us and let’s make it real!
In this guide, I’ll walk you through why the Finaura – Finance & Banking HTML Template with Tailwind CSS is a solid pick for your business, list its key features, and explain how it saves time while giving a great online experience.

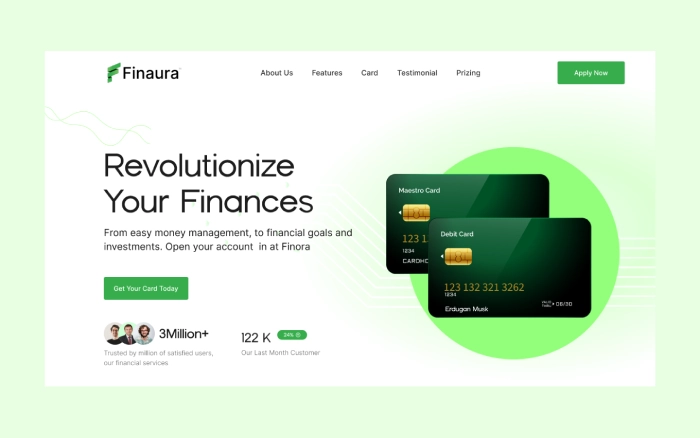
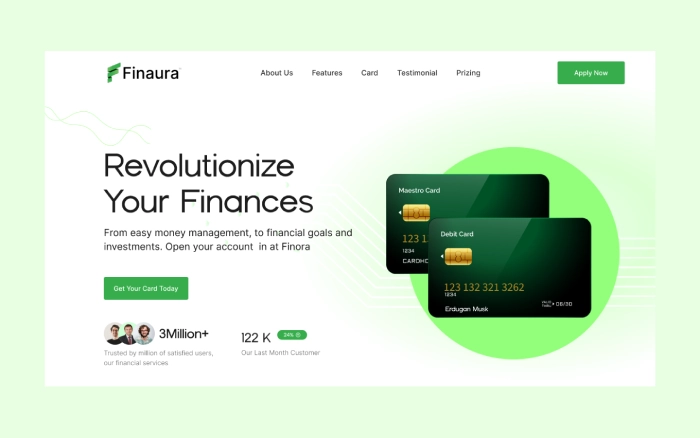
Finaura, a Landing Page Template from Raddito, isn’t just another page—it’s built for finance and banking services. Whether you’re managing savings accounts, offering credit solutions, or providing wealth management, this template mixes a modern look with useful features to put your services in the spotlight.
What makes it different is how well it uses Tailwind CSS, a framework that’s fast and easy to work with. Tailwind CSS gives you simple styling options without heavy code, letting you create a landing page that’s light, quick, and perfect for attracting clients—no WordPress required.
It’s made to perform too. This template loads fast, is SEO-friendly, and runs smoothly on all devices, helping your page show up higher on search engines and keeping visitors interested. It’s designed to make your finance or banking service stand out online. Let’s look at its features.
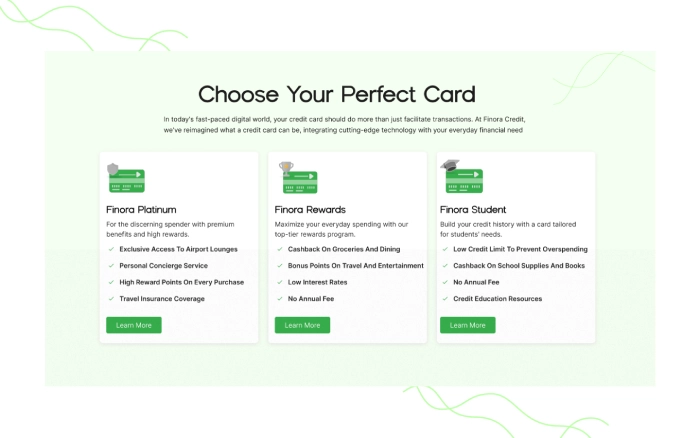
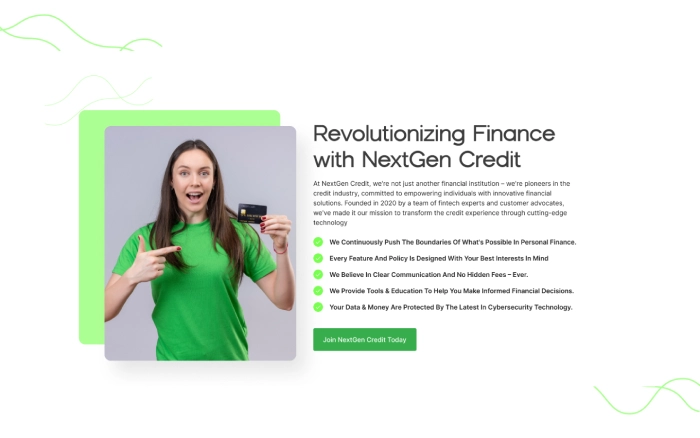
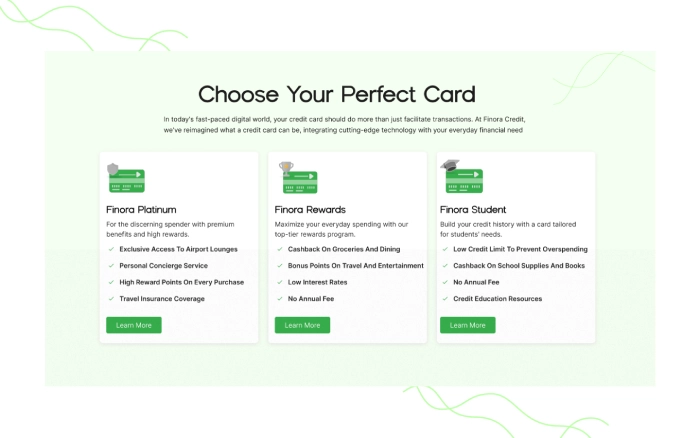
The Finaura template from Raddito, built with HTML Tailwind CSS, comes with features that suit finance and banking landing pages perfectly. Here’s what you get:
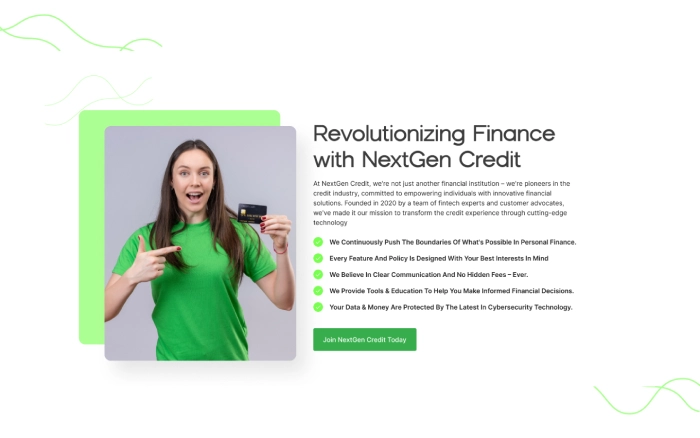
It also has finance-focused sections like service highlights, contact forms, and call-to-action areas, all styled to connect with your audience.
This Landing Page Template from Raddito fits different finance and banking providers. Here’s who it’s great for:
Not into HTML? We’ve got WordPress versions of Finaura later in this guide.
With so many templates out there, here’s why this one from Raddito is worth picking:
Starting a landing page from scratch takes days, and pros can cost plenty. The Finaura template gets your page ready in hours with a pre-set design.
A custom page can hit your wallet hard, but this template gives you a sharp look for way less—perfect for startups or small services.
With Tailwind CSS, you can adjust Finaura to fit your style. Swap colors, layouts, or text with simple edits—no deep coding needed.
A solid page needs to pull people in. Finaura has clear action spots and a layout made to turn visitors into clients.
Finance trends shift, and so does tech. This template uses fresh tools like Tailwind CSS and gets updates to keep your page on track.
Setting up your finance or banking landing page with Raddito’s Finaura template is simple, even if you’re new to HTML. Here’s how:
Here’s how to make your finance page stand out with Raddito’s Finaura template:
Not into HTML? At Raddito, we’ve also created this Finaura design for WordPress platforms:
Check them out at raddito.net to pick what’s right for you.
At Raddito, we don’t just make pre-set templates like Finaura. We also do custom template design to fit your exact needs. Want a one-of-a-kind finance page? Contact us today and let’s build it together!
We at Raddito are here to help services like yours get noticed online. Making a solid page can be hard, but our templates—like Finaura—make it easy and affordable. You get dependable products, support, and options for HTML Tailwind CSS, Elementor, Bricks, and Breakdance. For something special, our custom template design service is here—reach out to find out more.
The Finaura – Finance & Banking HTML Template with Tailwind CSS from Raddito is a great choice if you need a quick, pro landing page for your finance or banking service. It’s simple to use, SEO-friendly, and budget-friendly, mixing a clean design with useful features. Not into HTML? At Raddito, we’ve also created this Finaura design as Elementor, Bricks, or Breakdance WordPress versions. Need something unique? Contact us to get started.
Pick up the Finaura template from raddito.net today and get your finance page live with confidence!
We can help you with customization of this template to best suit your business and branding.
